序言
很久以前在CSDN博客上看到一片文章,讲的是写博客的好处。作为一个IT行业的程序猿,写博客对自己的发展也是有很大益处的。因此写博客的想法早早就扎根自己的心里。在尝试了一些免费博客空间后,觉得还是有个独立的博客空间比较好,无奈自己写的博文还比较少,暂时没必要花钱购买空间域名去搭建一个独立博客。后来阅读了许多编程高手的博客,发现利用Github和Octopress就可以搭建一个无限流量无限空间的博客系统。阅读了很多教程之后,开始了搭建过程。
在安装Octopress的过程中,尽量查看Octopress和Github Pages官方网页上的教程,上面有对安装过程中最详尽的解释。当然了,希望你的英语能过关。我在想什么时候可以弄出一个中文版本教程。本人的安装环境是搭建在虚拟机的Linux Mint 16,如果你使用的是Mac或者Windows,可能会出现各种各样的问题,希望你能Google自己搜寻解决。(度娘不好用,Trust me!)
建立Octopress目录
这一步很简单,通过git将Octopress克隆到本地,具体执行命令如下1
2$ git clone git://github.com/imathis/octopress.git octopress
$ cd octopress
建立Ruby环境和安装Octopress
这一步是我出现问题最多的地方了,因为本人没有用过,甚至一点都不了解Ruby。只知道这是一个日本人发明的动态语言,跟Python类似。通过网上发现,很多人对Ruby的安装都有怨言,因为安装过程复杂,而且速度很慢,据说这也是为什么国内使用Ruby的人相对较少。Linux Mint 16默认安装了Ruby,通过命令ruby --version可以查看当前Ruby版本。
按照教程上所说,只要Ruby版本好大于1.9.3就可以支持,然后执行
1 | $ gem install bundler |
但是在执行bundle install过程中出现了各种各样的问题,其中有一个问题就是显示Could not find RedCloth-4.2.9,为了解决此问题。我安装了可能需要的依赖包,这些都是通过查询Google试验出来的
1 | $sudo gem install RedCloth -v '4.2.9 |
再次执行bundle install,安装顺利完成,Octopress也成功安装。
在Github上建立博客所需的repo
Octopress的后台其实就相当与Github上的一个仓库,只不过这个仓库里都是博客所需要的文件。
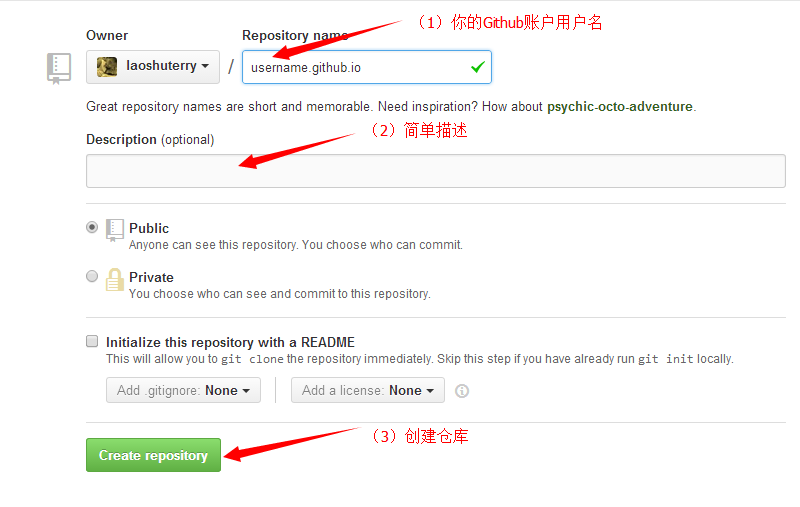
进入自己的Github页面,新建一个repository。

注意: username必须是自己Github账户的用户名
初始化Octopress
在octopress的目录下,有一个隐藏了的文件夹.themes,这里面放置了Octorpess所用到的主题模板,默认的是经典样式,如果你有新的主题模板,就将其文件夹放置到这个目录下,例如我的就是1
2
3
4
5 ~/GithubBlog/.themes $ ls
4.0K drwxr-xr-x 4 rain rain 4.0K 8月 13 10:54 classic/
4.0K drwxr-xr-x 5 rain rain 4.0K 8月 13 15:46 oscailte/
4.0K drwxr-xr-x 5 rain rain 4.0K 8月 13 15:48 fabric/
4.0K drwxr-xr-x 5 rain rain 4.0K 8月 13 15:55 octostrap3/
然后执行安装主题的命令rake install,这样就会安装默认主题。想安装第三方主题则使用rake install['theme_name']。这时候,主题已经安装完毕,我们开始生成博客真正需要的网页页面。
将Octopress提交到Github
对于将Octopress提交到Github上,涉及到很多Git的操作,幸好Octopress为我们集成了这所有的操作。输入命令rake setup_github_pages,这时候rask需要你填入URL,我们便将建立username.githun.io仓库时产生的SSH或HTTP地址填入进去,rake会自动将需要提交的文件初始化。具体都有哪些操作请查看官方教程。
接下来执行rake generate,这时候便产生了真正的博客页面。以后每次更新主题,创建新博文后,都要执行此命令。然后执行命令rake deploy将博客提交到Github上的username.github.io仓库的master分支中。大概等待10分钟左右,在浏览器中输入username.githun.io,便可以看到你的博客了!(Congritulations!)
我在第一次执行这两条命令的时候,发现 _deploy 文件夹下没有任何东西,因此Github的repo中没有任何东西,系统也没有任何提示。后来才知道原来自己的系统没有nodejs(天晓得居然还要这个东西~)。执行下面语句1
sudo apt-get isntall nodejs
重新执行以上两条命令,便可以了。
一些注意的问题
我们只是将博客相关的页面提交到了repo的master上,为了保存整个octopress的配置,最好备份一下。备份后Github的reop中,master便是博客文件,source分支便是所有的配置源文件。备份命令:
2
3
git commit -m 'your message'
git push origin source以上建立的是用户级博客系统,Github还允许为你的每个工程repo建立单独的项目页面,具体的搭建方法本人没有尝试,请产看官方教程
以上方法绑定的是username.github.io的默认域名,Github Pages支持使用自己的域名,可惜本人没有,这里也就没有使用。
如果你先安装了经典主题,然后又重新安装了第三方专题,在执行备份命令的时候可能会出现
fatal: Not a git repository: sass/inuitcss/../../.git/modules/sass/inuitcss的错误。这是由于git文件中的路径发生了改变,只需将sass/inuitcss/.git中的gitdir路径改变一下就可以了,例如我使用了第三方oscailte主题,便将路径改成gitdir: ../../.themes/oscailte/.git/modules/sass/inuitcss。